Creating Menus
There are three menus you can define in this theme. Read this post to learn how to configure them.
Defining The Menus
The menus we will define are:
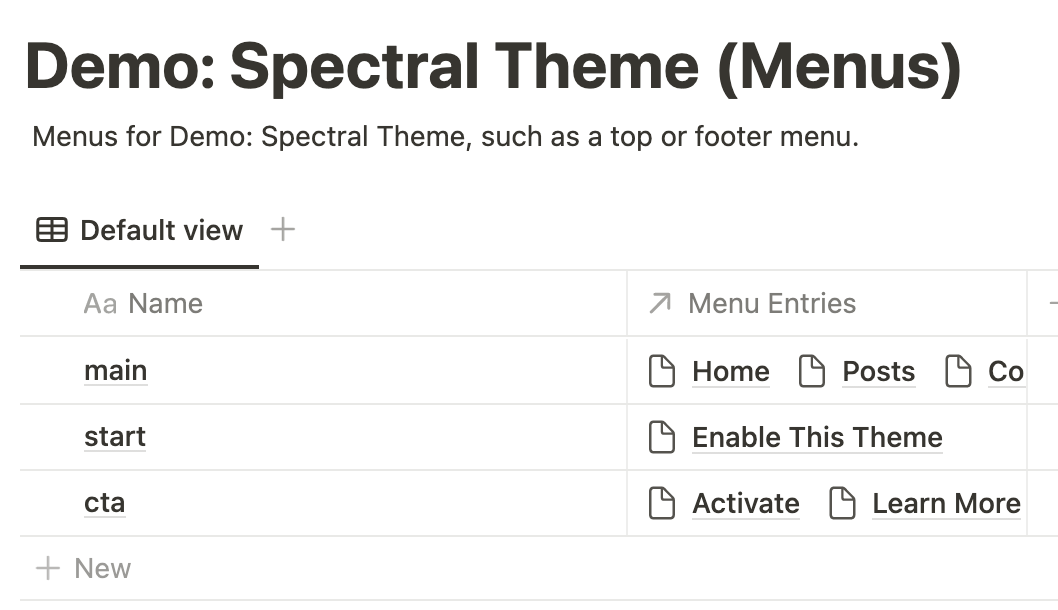
main: the main menu that can be accessed on the top right)start: the button (or buttons) right in the center of the home pagecta: meaning “call to action”, the button (or buttons) in the footer of the home page
Please make sure to name your menus exactly like this.

Have a look at the menus database of this example website: https://fae-tools.notion.site/6793e1edd05c4661a6a7b9f8c5dd9b7d?v=3adf1dd4b1aa47eeb52fb7a677011423
Defining The Menu Entries
You can define the menu entries however you like.
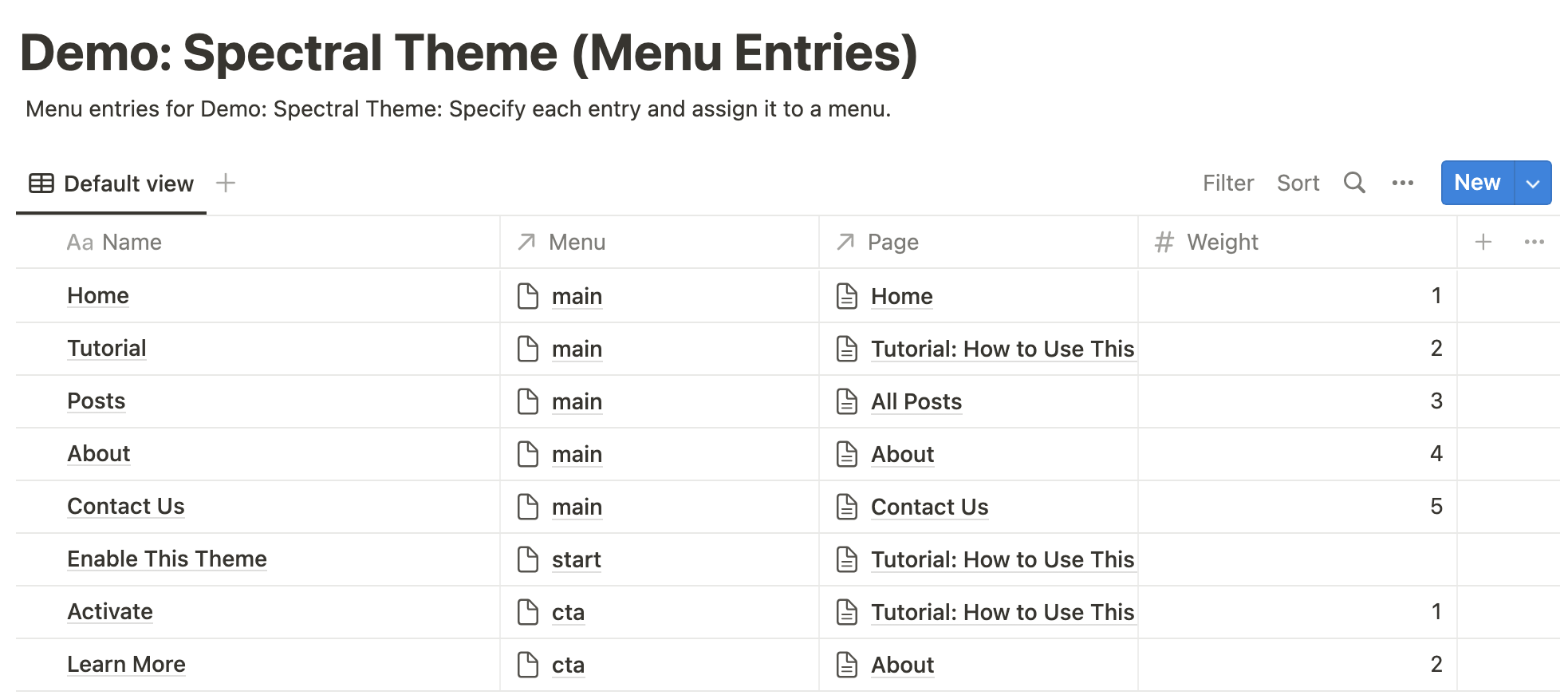
For example, we would recommend adding the home page, the “Contact Us” page and the “About” page to the main menu.
Since we defined a page listing all posts, we can now also add it to our main menu.
Make sure to use weights so that the menu entries show up in the correct order.
In the example, we have added one entry called “Enable This Theme” pointing to the tutorial as our start menu entry. You have likely seen and clicked this button on the home page.
Lastly, we added “Activate” (also pointing to the tutorial) and “Learn More” (pointing to the “About” page) to the call to action menu. You will find those buttons near the bottom of the home page.

Have a look at the menu entries database of this example website: https://fae-tools.notion.site/5d244df43bd34525abeaadef570dc425?v=5c87ccd78d5f42a7ab0aadee330ea7a4
Next step: Let’s create a contact form!